SVG Polygons in HTML
Here's a quick tutorial that will teach you how to create a polygon with HTML's svg and polygon tags.
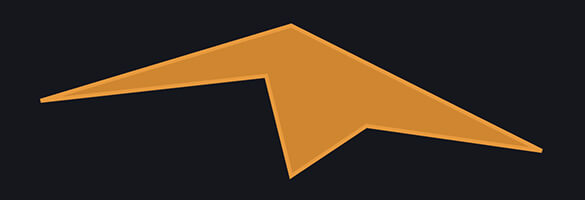
A polygon is a connected series of line segments creating a closed, solid path. Here's an illustration of what we'll be creating:

<svg xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 1000 200">
<polygon points="250,100 500,25 750,150 575,125 500,175 475,75"
stroke="#e89a3e"
stroke-width="4"
fill="#cf8630"
opacity="1.0" />
</svg>
The Attributes
Here are the attributes used to define our polygon:
- points: A list of points, each containing an x and y coordinate, and separated by a space or end-of-line character. The first and last points defined will connect to close the polygon.
- stroke: The color of the border line. This value can be defined either by specifying a hexadecimal color code as we did above or by using a valid color name.
- stroke-width: The width of the border line output to the screen, relative to the size of the viewbox.
- fill: The fill color can also be defined as a hexadecimal color code or color name and will fill the polygon with the color specified. Specifying a value of none will keep the polygon fill color transparent.
- opacity: Determines if the polygon will have any transparency. Valid decimal values can be between 0.0 (invisible) and 1.0 (fully visible). A value of 0.5 would give the polygon 50% transparency.
Other SVG Paths & Shapes
Posted by: Josh Rowe
Created: April 08, 2022
Created: April 08, 2022

 HTML
HTML 
Comments
There are no comments yet. Start the conversation!